
Watch the video to understand how to assign a template to a customer when it's created on Business Central. Here, we show you how to add three mandatory posting-group fields in Business Central for your integration to run smoothly.
Note: Setting these default values are mandatory for the integration to run. If these default values are already set, then there is no need to set them again. If not already set, please follow the steps shared below
Step-by-Step Instructions:
Click on the search bar and type “API”. Select “API Setup” from the search result

Click on the drop-down button next to “Table ID” and select "Customer” from the list

Click on the drop-down in the "Template Code" field. Click on “+ New” button

In the “Code” section, enter any default code. For example, “CUS001”. In the “Description” section, enter a short description. For example, “for posting group fields”

Click on the empty space under “Field Name”

Click on the search button and enter “post”. This will show all posting-group fields. Click on “Customer Posting Group” and press “OK”

Enter the Code and Description as shown below. Then click on the three-dots under “Default Value”

Select a code from this list.

Repeat the steps for the remaining posting-group fields. Click again on the empty space under the Customer Posting Group field name.

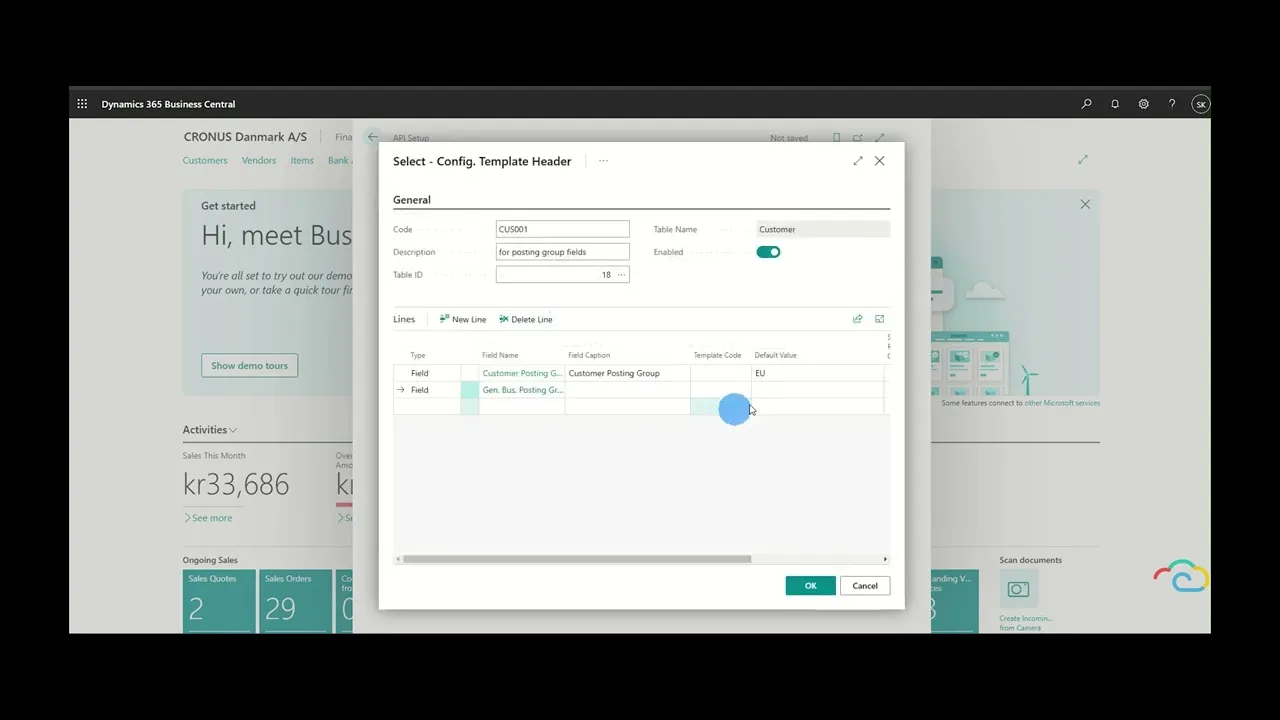
Click on the search icon and type “post” again. Now add “Gen. Bus. Posting Group” first, followed by “VAT Bus. Posting Group”

Once added, your window should look as shown below. Then click on “OK”

Click on the back button or somewhere outside to close this window

For any queries or concerns while setting up default values, please write to support@cloudify.biz